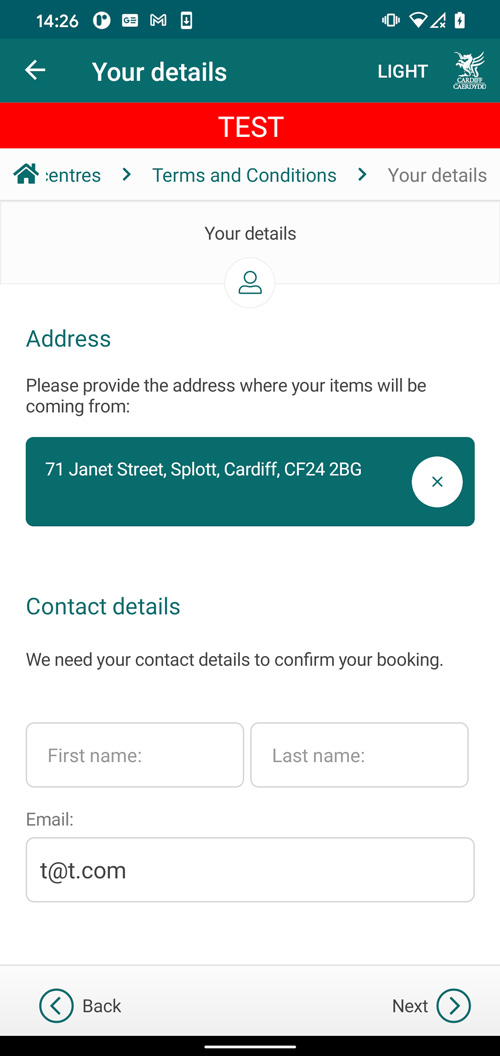
Details page
A common layout for collecting the users general details.
How to use this component
Conatins an address lookup, first name, last name and email.
Code Resource
<pages:BasePage x:Class="CardiffMobileApp.Pages.WasteManegement.HWRCBooking.Create.DetailsPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:buttons="clr-namespace:CardiffMobileApp.Controls.Buttons"
xmlns:controls="clr-namespace:CardiffMobileApp.Controls"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:inputs="clr-namespace:CardiffMobileApp.Controls.Inputs"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pages="clr-namespace:CardiffMobileApp.Pages"
xmlns:resx="clr-namespace:CardiffMobileApp.Resx;assembly=CardiffMobileApp"
xmlns:sections="clr-namespace:CardiffMobileApp.Controls.Sections"
xmlns:styles="clr-namespace:CardiffMobileApp.Styles;assembly=CardiffMobileApp"
Title="{x:Static resx:AppResources.HeaderYourDetails}"
mc:Ignorable="d">
<pages:BasePage.BasePageContent>
<!-- Header -->
<sections:HeaderIcon HeadIcon="{x:Static styles:IconFont.User}" HeadLabel="{x:Static resx:AppResources.HeaderYourDetails}" />
<Label Margin="{StaticResource FormMargins}"
Style="{DynamicResource TextSection}"
Text="{x:Static resx:AppResources.TitleAddress}" />
<Label Margin="{StaticResource FormMargins}"
Padding="0,10,0,10"
Style="{DynamicResource TextBody}"
Text="{x:Static resx:AppResources.LblHWRCAddress}" />
<inputs:SearchAddress Margin="{StaticResource FormMargins}"
AddressLine="{Binding Booking.Customer.AddressLine}"
RemoveAddressCommand="{Binding RemoveAddressCommand}"
SearchCommand="{Binding AddressSearchCommand}" />
<controls:ErrorLabel ErrorName="{x:Static resx:AppResources.LblYourAddress}" Errors="{Binding Booking.Customer.Errors[AddressLine]}" />
<Label Margin="{StaticResource FormMargins}"
Padding="0,45,0,5"
Style="{DynamicResource TextSection}"
Text="{x:Static resx:AppResources.TitleContactDetails}" />
<Label Margin="{StaticResource FormMargins}"
Padding="0,10,0,10"
Style="{DynamicResource TextBody}"
Text="{x:Static resx:AppResources.LblProvideContactDetails}" />
<!-- Personal details -->
<FlexLayout Margin="{StaticResource FormMargins}" Direction="Row">
<!-- First name -->
<inputs:Entry AutomationId="EntryFirstName"
Errors="{Binding Booking.Customer.Errors[FirstName]}"
FlexLayout.Grow="1"
Placeholder="{x:Static resx:AppResources.LblFirstName}"
Text="{Binding Booking.Customer.FirstName}" />
<!-- Last name -->
<inputs:Entry AutomationId="EntryLastName"
Errors="{Binding Booking.Customer.Errors[LastName]}"
FlexLayout.Grow="1"
Placeholder="{x:Static resx:AppResources.LblLastName}"
Text="{Binding Booking.Customer.LastName}" />
</FlexLayout>
<!-- Email -->
<inputs:Entry x:Name="Email"
Margin="{StaticResource FormMargins}"
Padding="0,25,0,3"
AutomationId="EntryEmail"
Errors="{Binding Booking.Customer.Errors[Email]}"
Keyboard="Email"
Placeholder="{x:Static resx:AppResources.LblEmail}"
Text="{Binding Booking.Customer.Email}" />
<buttons:NextBack Clicked="NextBack_Clicked" />
</pages:BasePage.BasePageContent>
</pages:BasePage>How should this component look?