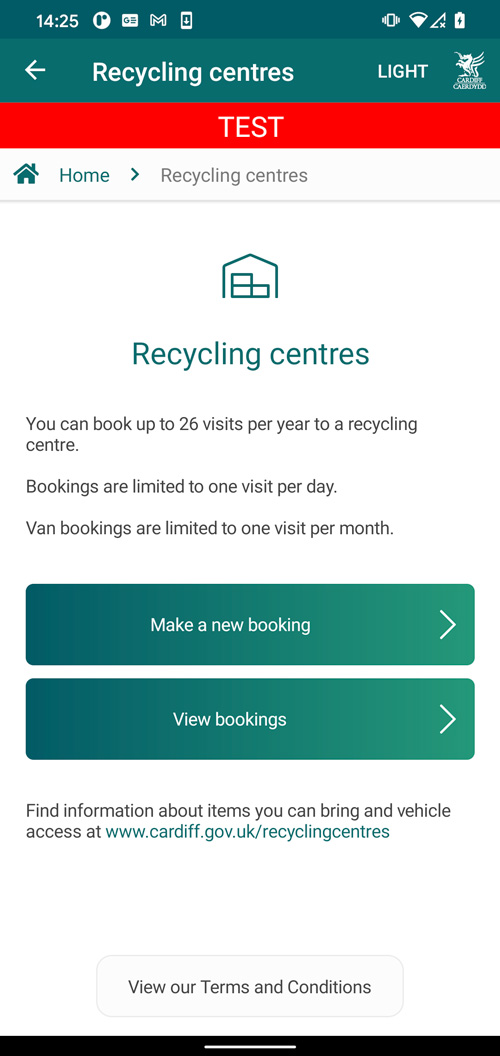
Home page
A common layout for landing pages within specific sections of the app.
How to use this component
Contains an icon, text, buttons and a terms and conditions link
Code Resource
<?xml version="1.0" encoding="utf-8" ?>
<pages:BasePage x:Class="CardiffMobileApp.Pages.WasteManegement.HWRCBooking.MenuPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:buttons="clr-namespace:CardiffMobileApp.Controls.Buttons"
xmlns:converter="clr-namespace:CardiffMobileApp.Converter"
xmlns:pages="clr-namespace:CardiffMobileApp.Pages"
xmlns:resx="clr-namespace:CardiffMobileApp.Resx;assembly=CardiffMobileApp"
xmlns:styles="clr-namespace:CardiffMobileApp.Styles;assembly=CardiffMobileApp"
Title="{x:Static resx:AppResources.LblHWRCBookings}">
<pages:BasePage.Resources>
<ResourceDictionary>
<converter:LinkPhoneNumberLabelConverter x:Key="LinkPhoneNumberLabelConverter" />
</ResourceDictionary>
</pages:BasePage.Resources>
<pages:BasePage.BasePageContent>
<Label Margin="{StaticResource FormMargins}"
Padding="0,40,0,20"
AutomationProperties.IsInAccessibleTree="False"
FontFamily="{StaticResource FontAwesomePro}"
Style="{DynamicResource Icon}"
Text="{x:Static styles:IconFont.HWRCBooking}" />
<Label Margin="{StaticResource FormMargins}"
HorizontalTextAlignment="Center"
Style="{DynamicResource TextHeadline}"
Text="{x:Static resx:AppResources.LblHWRCBookings}" />
<Label x:Name="LblHWRCBookings"
Margin="{StaticResource FormMargins}"
Padding="0,25,0,20"
Style="{DynamicResource TextBody}" />
<buttons:CallOut Margin="20,10,20,10"
Clicked="BtnMakeBooking_OnClick"
Icon="{x:Static styles:IconFont.ChevronRight}"
Text="{x:Static resx:AppResources.LblMakeBooking}"
TextPosition="Centre" />
<buttons:CallOut Margin="20,0,20,30"
Clicked="BtnViewBooking_OnClick"
Icon="{x:Static styles:IconFont.ChevronRight}"
Text="{x:Static resx:AppResources.LblViewBooking}"
TextPosition="Centre" />
<Label Margin="{StaticResource FormMargins}"
FormattedText="{Binding Source={x:Static resx:AppResources.LblHWRCBooking2}, Converter={StaticResource LinkPhoneNumberLabelConverter}}"
Style="{DynamicResource TextBody}" />
<Frame Margin="0,15,0,15"
Padding="0"
BackgroundColor="{DynamicResource BackgroundGradientStartColor}"
BorderColor="{DynamicResource BackgroundGradientEndColor}"
CornerRadius="12"
HasShadow="False"
HorizontalOptions="CenterAndExpand"
VerticalOptions="EndAndExpand">
<Label Margin="25,15,25,15"
HorizontalTextAlignment="Center"
Style="{StaticResource TextBody}"
Text="{x:Static resx:AppResources.LblViewOurTermsAndConditions}">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TermsAndConditions_Tapped" />
</Label.GestureRecognizers>
</Label>
</Frame>
</pages:BasePage.BasePageContent>
</pages:BasePage>How should this component look?