Margins
Margins are used to provide whitespace throughout the app to make the app clear and simple to use.
How to use this component
Horizontal Margins
Horizontal margins are the space between the screens edge and any content.
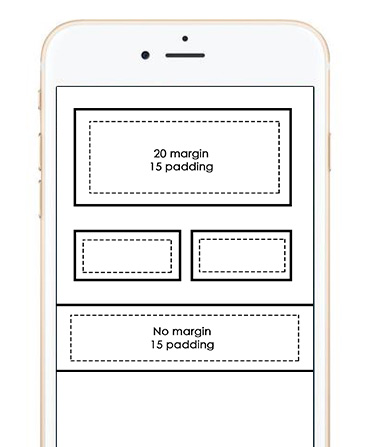
We use a margin of 20 for horizontal spacing.
Margin="{StaticResource FormMargins}"
Vertical Margins
Vertical margins are the top and bottom spacing between block elements (buttons, Paragraphs, inputs).
We use a margin of 25 for horizontal spacing to devide content into vertical groups.
If you need to divide content use the DividerMargins style.
Margin="{StaticResource DividerMargins}"
Padding
Any element that is inside a box or solid block of colour should have a minimum horizontal padding of 15 to create a balance of space.
You may also use a minimum vertical padding of 8 (top / bottom) if it looks appropriate and we need to save on vertical spacing.
Padding="15,15,15,15"Padding="15,8,15,8"
If you feel the layout needs more vertical padding then you should increase by 15 points a time until satisfied.
How should this component look?