Markdown view
A way to display markdown.
How to use this component
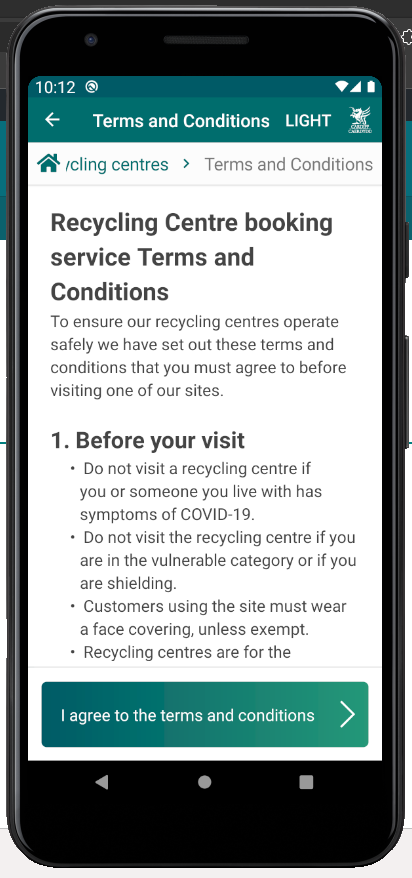
Normal used to display T&Cs, privacy statements etc.
See context for a full page example with and agree button.
Code Resource
<markdown:MarkdownView Markdown="{Binding StatementMarkdown}" />- Markdown
- Used to set the markdown content to be displayed
<pages:BasePage.BasePageContent>
<!-- Statement -->
<ScrollView HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<custom:MarkdownView Markdown="{Binding StatementMarkdown}" />
</ScrollView>
<sections:Divider HeightRequest="1" />
<!-- Accept Btn -->
<buttons:CallOut Margin="15,15,15,15"
Clicked="CallOut_Clicked"
Text="{x:Static resx:AppResources.LblConfirmAgree}"
VerticalOptions="End" />
</pages:BasePage.BasePageContent>How should this component look?