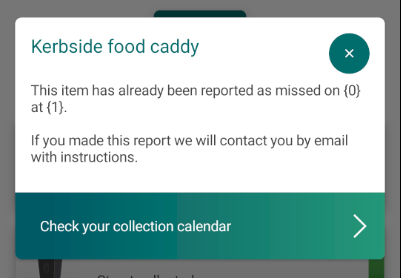
Message popup
Displays a message in a popup
How to use this component
Should be used for information content, i.e. info buttons
- Title
- Sets the title for the popup
- This is required
- Message
- Sets the message for the title
- This is required
- Button
- Set text for custom button. If not set button wont be displayed.
- Default is null
- CallbackEvent
- Used to trigger a callback method if a custom button has been added
To open a popup a basic popup do the following. This will simple display a message with a close button -
await PopupNavigation.Instance.PushAsync(new MessagePopupPage(AppResources.LblAmountDue, AppResources.LblPaymentRecievedPopup));
To open a popup with a custom button. This will open a popup similar to the one above but with an added button. The button will close the popup and trigger the callback method that was passed in -
public async void CallbackMethod(object sender, EventArgs e)
{
await Navigation.PushAsync(new Collection.SearchPage(_viewModel.Report.Uprn, _viewModel.Report.Address));
}
await PopupNavigation.Instance.PushAsync(new MessagePopupPage(AppResources.LblAmountDue, AppResources.LblPaymentRecievedPopup, AppResources.BtnCollectionCalendar, CallbackMethod));How should this component look?