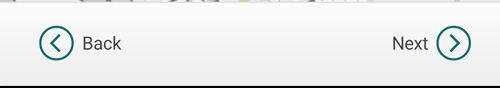
Next / Back buttons
Used to control page navigation backwards and forwards throughought a report / apply process.
How to use this component
Should always be used at the very bottom of the page.
Code Resource
<buttons:NextBack Clicked="" />- HasBackButton
- Used to show/ hide back button
- Default is true
- HasContinueButton
- Used to show/ hide continue button
- Default is true
- IsSubmit
- Used to change the continue button. i.e. Next –> Submit
- Default is false
- ClickedCommand
- Invoked when continue button (next/ submit) is clicked
- Clicked
- Invoked when continue button (next/ submit) is clicked
- BackClicked
- Invoked when back button is clicked
- If not set will auto pop the page
How should this component look?