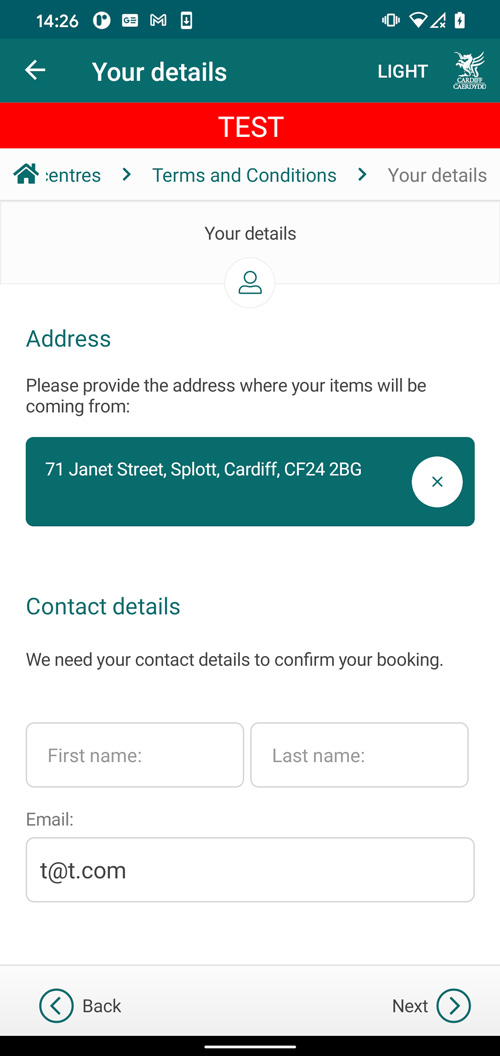
Process page
A common page layout within a specific process route.
How to use this component
Contains a header, content and next / back buttons.
Code Resource
<?xml version="1.0" encoding="utf-8" ?>
<pages:BasePage x:Class="CardiffMobileApp.Pages.WasteManegement.FlyTipping.ImagePage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:buttons="clr-namespace:CardiffMobileApp.Controls.Buttons"
xmlns:forms="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
xmlns:pages="clr-namespace:CardiffMobileApp.Pages"
xmlns:resx="clr-namespace:CardiffMobileApp.Resx;assembly=CardiffMobileApp"
xmlns:sections="clr-namespace:CardiffMobileApp.Controls.Sections"
xmlns:styles="clr-namespace:CardiffMobileApp.Styles;assembly=CardiffMobileApp"
x:Name="FlyTippingReportView"
Title="{x:Static resx:AppResources.PageTitleImagePage}">
<pages:BasePage.BasePageContent>
<!-- Header -->
<sections:HeaderIcon AutomationId="ImageHeader"
HeadIcon="{x:Static styles:IconFont.Photo}"
HeadLabel="{Binding MaxImageCount, StringFormat={x:Static resx:AppResources.LblIamgeMax}}" />
<!-- Add image button -->
<buttons:CallOut Margin="20,0,20,0"
AutomationProperties.HelpText="{x:Static resx:AppResources.AccAddImage}"
AutomationProperties.IsInAccessibleTree="true"
ClickedCommand="{Binding AddImageCommand}"
Icon="{x:Static styles:IconFont.Plus}"
Text="{x:Static resx:AppResources.BtnAddImage}"
TextPosition="Centre" />
<!-- Images -->
<FlexLayout Margin="0,20,0,0"
BindableLayout.ItemsSource="{Binding Images}"
Direction="Row"
Wrap="NoWrap">
<BindableLayout.ItemTemplate>
<DataTemplate>
<forms:CachedImage Aspect="AspectFit"
DownsampleToViewSize="true"
FadeAnimationEnabled="True"
FlexLayout.Grow="1"
HeightRequest="150"
Source="{Binding MediaFile.Path}">
<forms:CachedImage.GestureRecognizers>
<TapGestureRecognizer Command="{Binding Path=BindingContext.RemoveImageCommand, Source={x:Reference FlyTippingReportView}}"
CommandParameter="{Binding .}"
NumberOfTapsRequired="1" />
</forms:CachedImage.GestureRecognizers>
</forms:CachedImage>
</DataTemplate>
</BindableLayout.ItemTemplate>
</FlexLayout>
<!-- Navigation -->
<buttons:NextBack Clicked="OnNextPage" />
</pages:BasePage.BasePageContent>
</pages:BasePage>How should this component look?