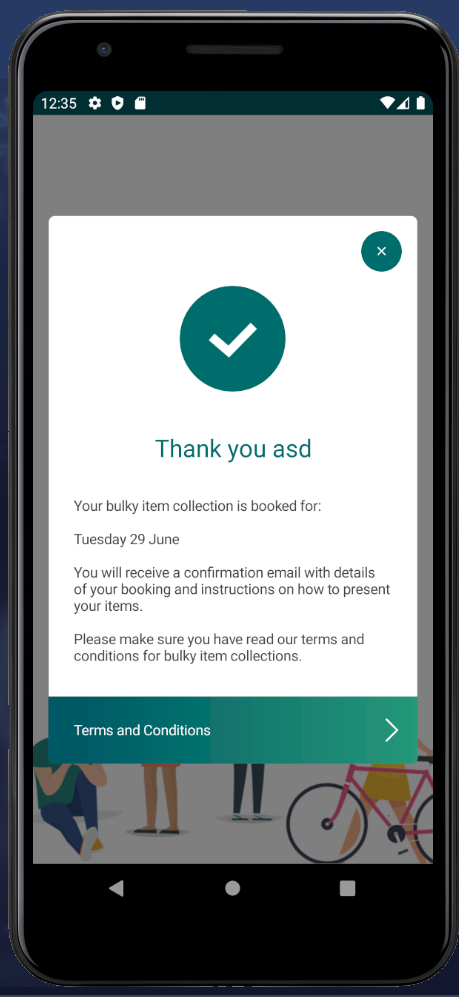
Success popup (and or go to new route)
Used once something has been successfully submitted.
How to use this component
The user’s name is included if they have added this in their personal details.
- Header
- Sets the header text for the popup
- This is required
- Message
- Sets the message text for the popup
- This is required
- ImageSource
- Default is AnimTickTeal.json
- BackButtonText
- Sets the custom button text
- This is not required, button is removed if no text is added
- BackButtonPage
- If BackButtonText has been added then this page will be added to the navigation stack, so when the popup is removed the new page will be displayed
- If BackButtonText has been added but BackButtonPage is null, then the button will just remove the pop up
- NumberOfPagesToSkip
- Sets the number of pages to keep at the start of the navigation stack
- Default is 1 (this keeps the homepage)
- NumberOfPagesToRemove
- Sets the number of pages to remove after the skipped pages
- Default is 0
To learn more about XF navigation stack – https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/navigation/hierarchical
Basic example -
SuccessPageModel details = new SuccessPageModel
{
Header = AppResources.DisplayMessageThankYou,
Message = AppResources.LblThankYouFeedbackMessage
};
await _nav.PushAsync(new SuccessPageBackgroundPage(details));
Example with custom button being added and new page being inserted -
SuccessPageModel success = new SuccessPageModel
{
Header = $"{AppResources.DisplayMessageThankYou} { _viewModel.Order.Customer.FirstName}",
Message = AppResources.LblBulkyBooked + Environment.NewLine + Environment.NewLine + _viewModel.Order.CollectionDate?.ToString("dddd dd MMMM") + Environment.NewLine + Environment.NewLine + AppResources.LblBulkyBookedInfo,
BackButtonPage = new TermsAndConditionsPage(),
BackButtonText = AppResources.LblTermsandConditions,
NumberOfPagesToRemove = Navigation.NavigationStack.Count - 1
};
await Navigation.PushAsync(new SuccessPageBackgroundPage(success));
How should this component look?