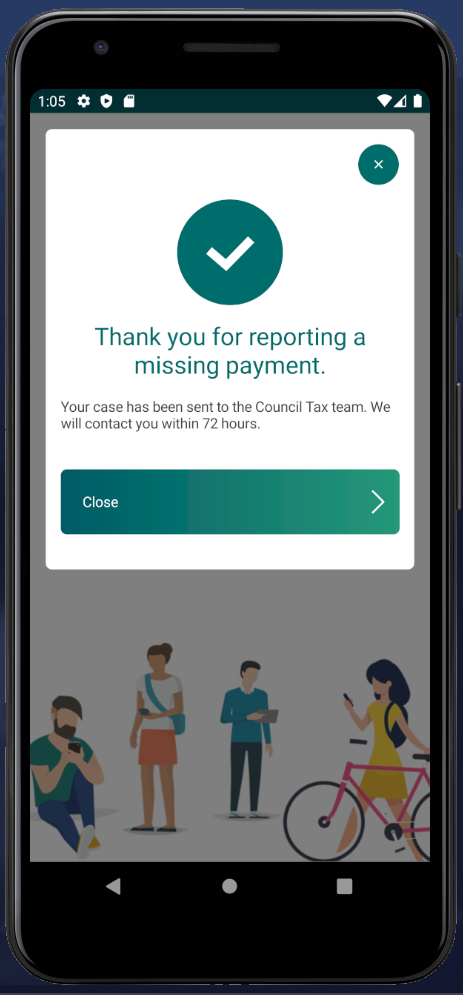
Success popup (page removal)
This success popup is used when you don’t want the close button to take the user back to the homepage.
How to use this component
This popup is used for parts of route where the user submits a form but you want them to stay in the current section.
The Success popup (and or go to new route) should be over this used for majority for use cases.
For example,
- Used when the user reports a missed payment/ requests a callback for DD request. When the user click the close button on the popup they will take them back to the CTax homepage and not the apps homepage
- Used when the user submits a request for a new item to be added to the bulky collection list, close button returns the user back to the basket page so they can book a bulky collection for other items whilst the new item request is being processed
- Header
- Sets popup message
- This is required
- Message
- Sets popup message
- This is required
- ImageSource
- Default is AnimTickTeal.json
- NumberOfPagesToRemove
- Sets the number of pages to remove from end of the navigation stack
- Default is 0
- BtnText
- Sets the text on the button
- Default is AppResources.BtnClose
SuccessPageRemovalModel details = new SuccessPageRemovalModel
{
Header = AppResources.LblMissingPaymentThanks,
Message = AppResources.LblSuccMissingPayment,
BtnText = AppResources.BtnClose,
NumberOfPagesToRemove = 5
};
await Navigation.PushAsync(new SuccessPageBackgroundPage(details));How should this component look?