Embed an ASTUN Map
How to use this component
This snippet pulls the map information from ASTUN, adds layers (e.g. cardiff county boundary, street lights etc), validates the clicked location against an API (in this case the position of the pin in relation to a street light location) and then passes the easting and northing values as text fields.
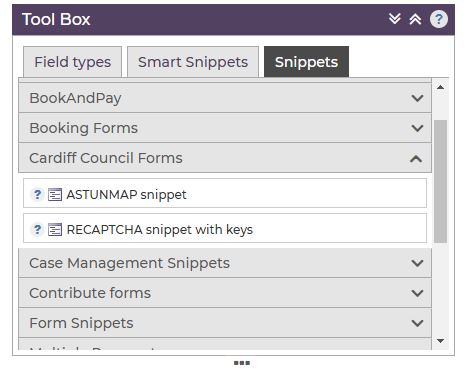
Step 1 – Add the snippet ASTUN Map Snippet to your form

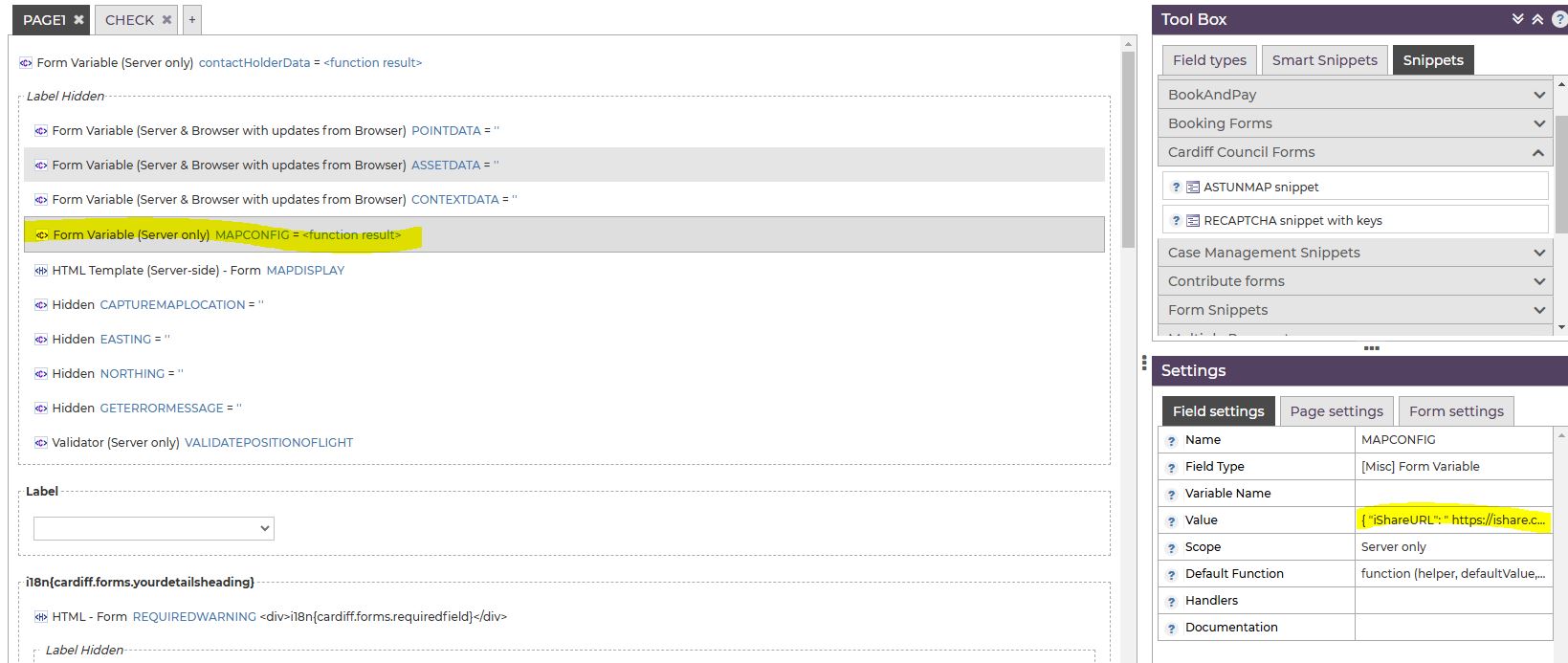
Step 2 – Find the field MAPCONFIG and copy the Value parameters into a notepad or VS Code file for editing

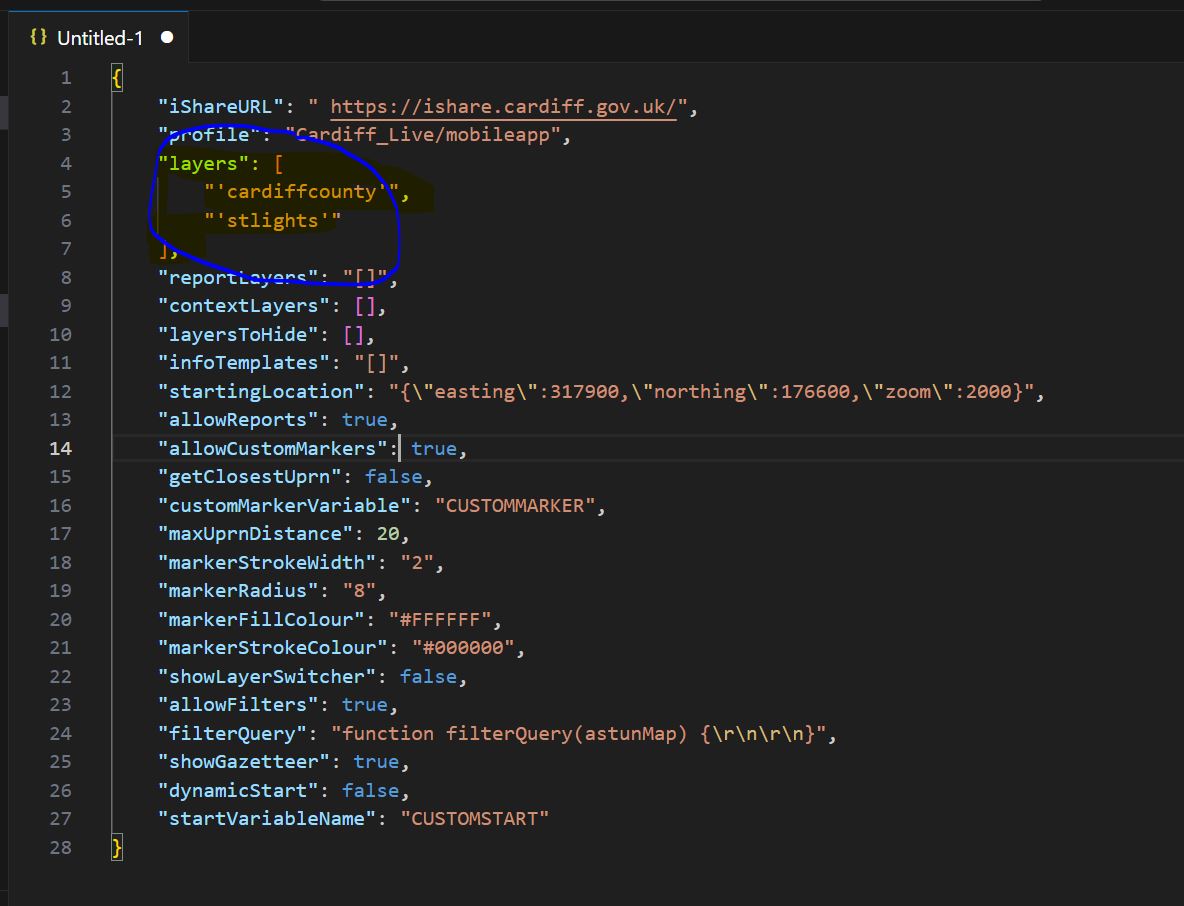
Step 3 – Edit the config options to add or remove the layers needed

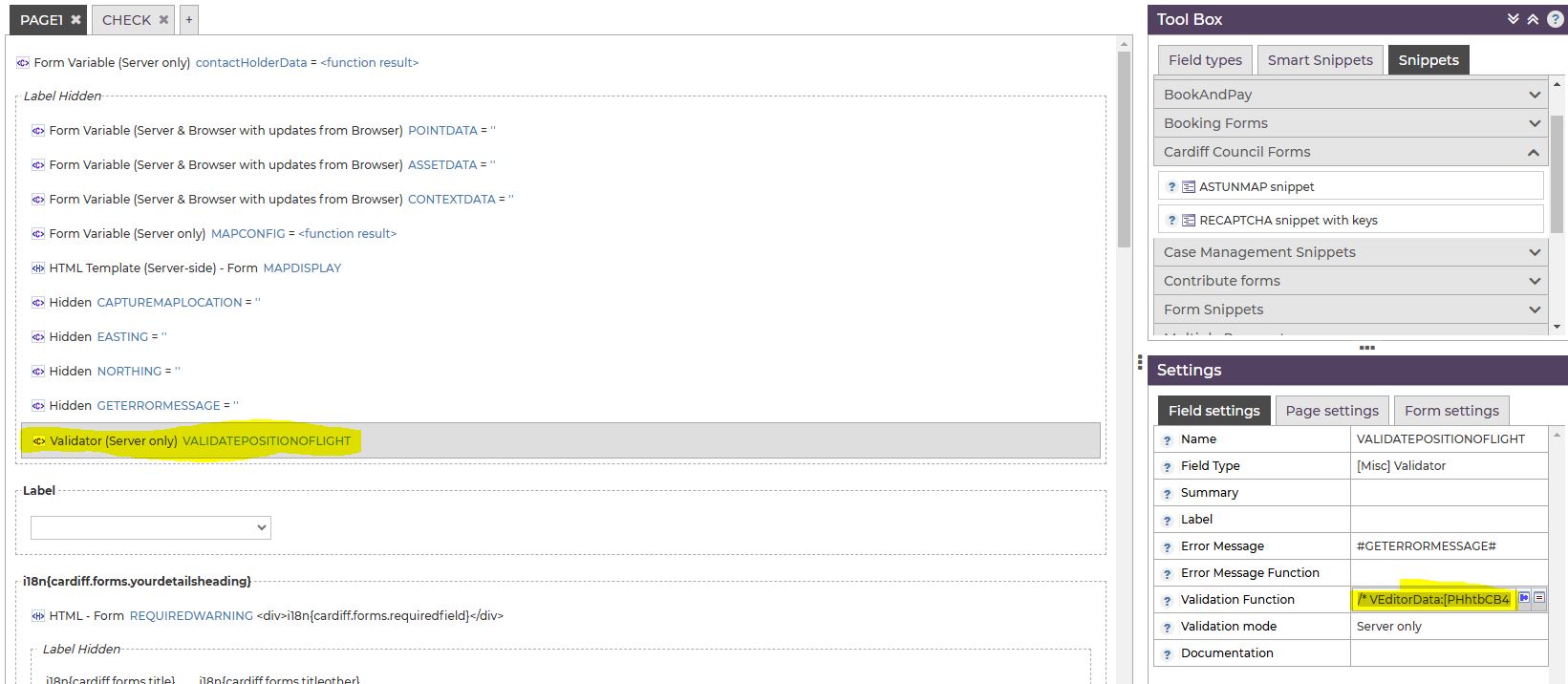
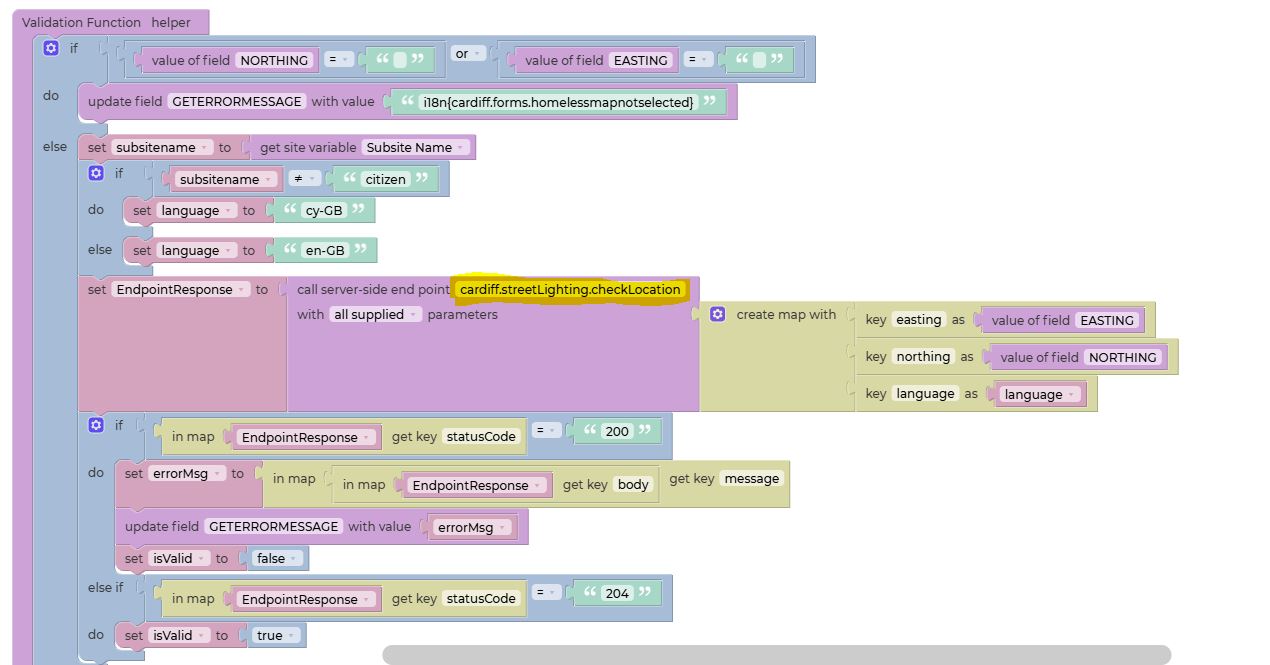
Step 4 – Set up the pin validation by selecting Validation Function and editing the API endpoint (a new API endpoint may be required depending on what needs to be validated)

Select the correct server-side end point to use

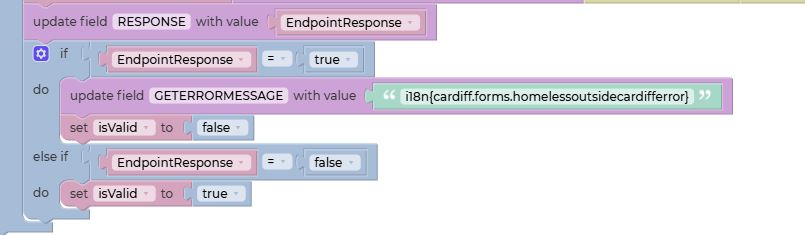
Change the IF statement for EndpointResponse according to what the API requires. If the API doesn’t include an error response tt may be necessary to change the errorMsg to use a i18n string instead.

Deprecated: htmlentities(): Passing null to parameter #1 ($string) of type string is deprecated in /home/site/wwwroot/wp-content/themes/huntsman-child/single-goss.php on line 96
Deprecated: htmlentities(): Passing null to parameter #1 ($string) of type string is deprecated in /home/site/wwwroot/wp-content/themes/huntsman-child/single-goss.php on line 121
Deprecated: htmlentities(): Passing null to parameter #1 ($string) of type string is deprecated in /home/site/wwwroot/wp-content/themes/huntsman-child/single-goss.php on line 125
Described the steps to take in order to embed an ASTUN map into a form and record the easting and northing of the location selected.
