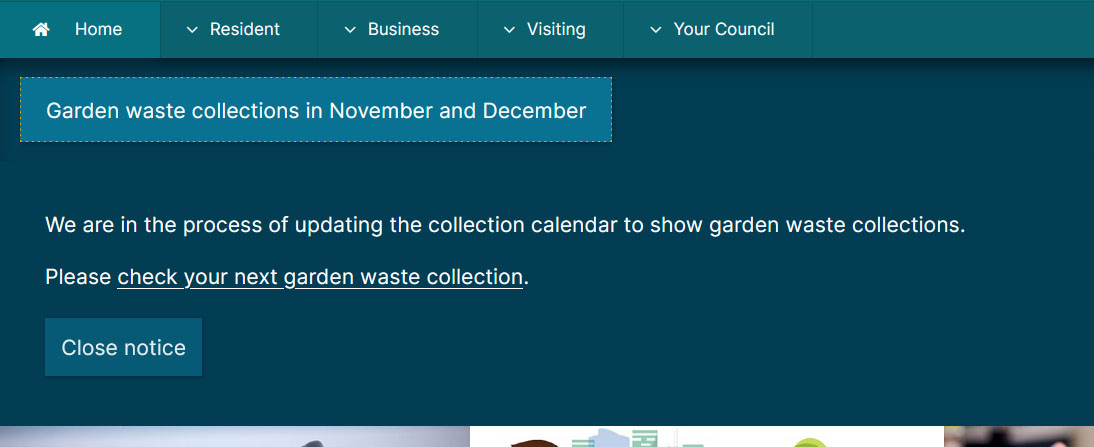
Site notice with link
How to use this component
How to add a site wide or section wide notice with a link or other HTML elements.
Open Sharepoint designer > All files > Style library > XML > notices.xml
There are two locations where notices can be added.
- Notices to be displayed across the whole website should be added between the <sitewide> notices </sitewide> placeholders.
- Notices to be displayed in a certain section should be placed after the </sitewide> placeholder.
Site wide notices with links
Notices with links or other HTML need to use a CDATA placeholder to allow the JavaScript to display the link or HTML correctly.
<![CDATA[ CONTENT ]]>
Example
<language type=”english”>
<title>Garden waste collections in November and December</title>
<description>We are in the process of updating the collection calendar to show garden waste collections. <![CDATA[ <br><br> ]]>
Please <![CDATA[ <a href=”/ENG/resident/Rubbish-and-recycling/garden-waste-collections/Pages/default.aspx”>check your next garden waste collection</a>]]>.</description> </language>
<language type=”welsh”>
<title>Casgliadau gwastraff gardd ym mis Tachwedd a mis Rhagfyr</title>
<description>Rydym yn y broses o ddiweddaru’r calendr casglu i ddangos casgliadau gwastraff gardd. <![CDATA[ <br><br> ]]>
<![CDATA[ <a href=”/CYM/Eich-Cyngor/Newyddion/NadoligCaerdydd/Nadolig-casglu-gwastraff/Pages/default.aspx”>Gwiriwch eich dyddiad casglu gwastraff gardd nesaf</a>]]>.</description> </language>

Section wide notice
Example code:
<notice url=”Children”>
<title>Job Opportunities with Children’s Services</title>
<description><![CDATA[ <a href=”/ENG/resident/Social-Services-and-Wellbeing/Children/Pages/Cardiff-Cares.aspx”>Find out more and join our team</a> ]]></description>
<ignore_page></ignore_page>
</notice>
<notice url=”Plant”>
<title>Cyfle i weithio gyda Gwasanaethau Plant </title>
<description><![CDATA[ <a href=”/CYM/preswylydd/Gwasanaethau-Cymdeithasol-a-Lles/Plant/Pages/gofal-caerdydd.aspx”>Gweld rhagor o wybodaeth a sut i ymuno gyda’r tîm</a> ]]></description>
<ignore_page></ignore_page>
</notice>
Excluding a page from a section wide notice
You can also exclude the notice from showing on a specific section by inputting the name of the site within the <ignore_page></ignore_page> placeholders.
Example
In this example the section notice will not show up on any pages with ‘Childrens-services’ in the url.
<notice url=”Children”>
<title>Job Opportunities with Children’s Services</title>
<description><![CDATA[ <a href=”/ENG/resident/Social-Services-and-Wellbeing/Children/Pages/Cardiff-Cares.aspx”>Find out more and join our team</a> ]]></description>
<ignore_page>Childrens-services</ignore_page>
</notice>
